
The world of internet services is booming. Banks, car dealerships, even your favorite grocery store around the corner – everyone is going online. The competition between web platforms has never been this intense. And as businesses fight for a digital crown, polishing their UIs and rolling out new features, users become finicky. They can’t stand waiting, nor are they ready to tolerate clunky interfaces or poor functionality. Instead, they just switch to a better website or app with a top-notch design and an awesome CTA. That’s just what people are – we always look for a quicker and simpler solution to our problems.
However, human nature isn’t the only enemy of web development. One simple bug may lead to a security breach in your online store app, making users’ personal data vulnerable and causing financial losses. All of a sudden, you have dozens of lawsuits to deal with. You might have heard of a lawsuit following a software bug that happened to Uber . Due to a glitch in the system, personal credentials people used to log in didn’t wipe after logging out. As a result, a wife could track her husband’s rides and catch him cheating. We’re not here to judge who’s right and who’s wrong, but the compensation of $45 million the man asked from Uber seems rather shocking. Obviously, this isn’t the only example of a post-bug lawsuit history knows. The whole point of the story is that you need to test your web application before introducing it to the public; otherwise, the consequences of mistakes can be insurmountable. Need a hand with that? Check out our web app and website testing guide below.
To word it differently, web testing is a set of procedures aimed at finding issues that might negatively affect the functionality, usability, and performance of a web application or website.
You can spend a lot of time and money developing an app, but its success will largely depend on its quality and functionality. The thing is, how do you know what pitfalls may await you along the way? This is where website testing comes into play. By testing a software product before its launch, you can identify vulnerabilities and defects in the code and save on costly rework after launch.
Testing isn’t just about running functions over and over, as many people wrongly think. Beyond coding errors, it helps pinpoint weak points and usability issues in your web solution, allowing you to enhance your design for a seamless user experience.

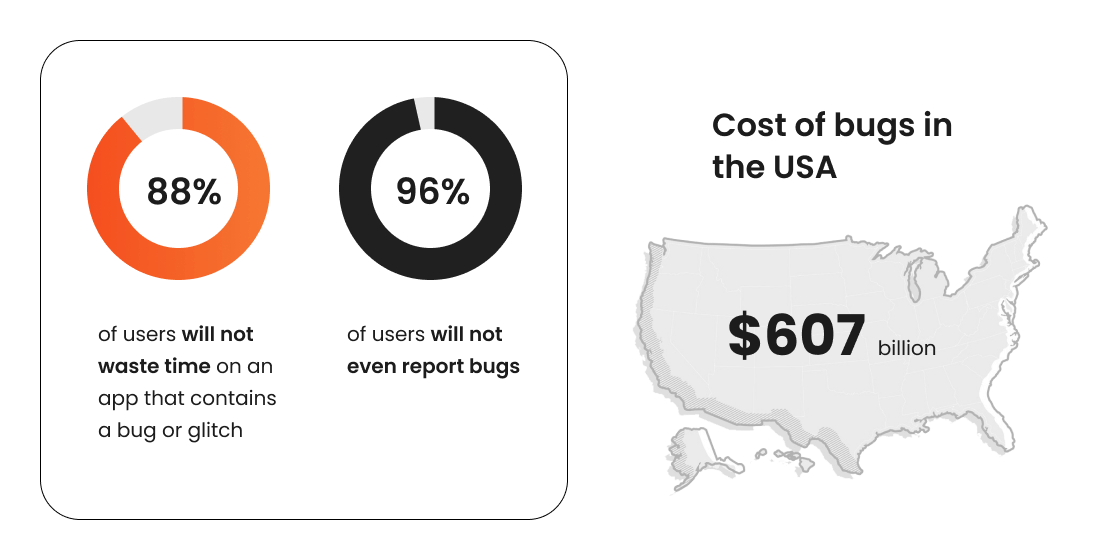
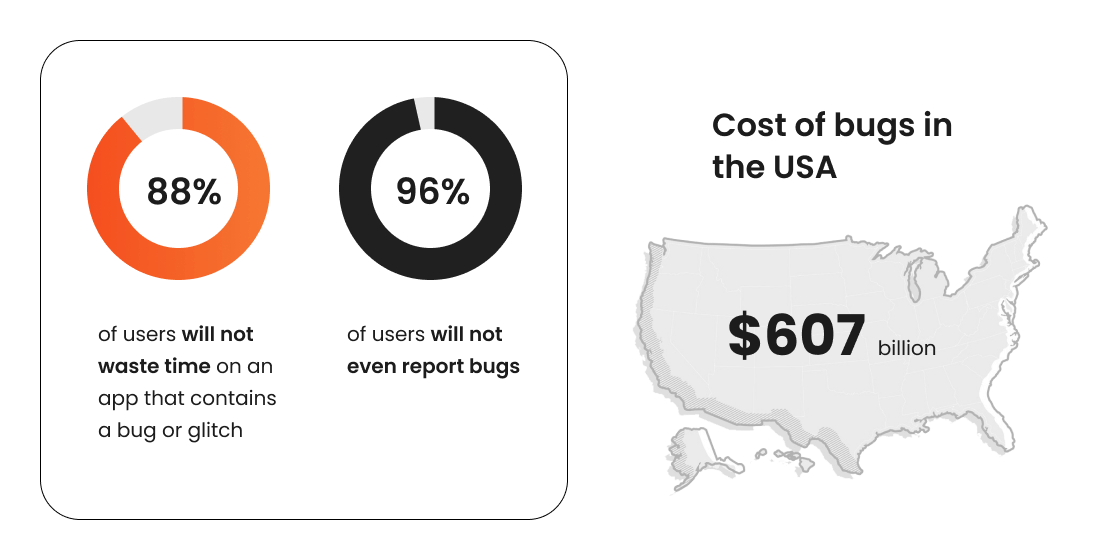
And, as you know, user experience is everything when it comes to a web app or website. According to recent research, 88% of users will not waste time on an app that contains a bug or glitch, while 96% of them will not even report bugs, making finding fixes incredibly difficult. Therefore, no app should go live without testing.
Through thorough web testing, you can determine how logical your web solution is, whether it is easy to navigate, and whether there are any inconsistencies in the UX. You can also see how it works on different platforms and devices and ensure it can be easily accessed no matter what device people are using.
Testing enables you to assess the scalability and performance of your application under varying levels of user traffic. By testing it through simulating real-world usage scenarios and stress-testing your system, you can see how well the app handles increased demand and work on it.
More importantly, web testing helps save you money. While this might seem somewhat contradictory given how much time and money go into forming your QA team, the investment in testing ultimately saves you from potentially catastrophic financial losses. Only in the USA, the cost of bugs in 2022 was $2.41 trillion . If you take all other countries, this number will double or even triple.
Before moving further, let’s take a look at how a web application is built and structured. This will give you an understanding of the challenges that may arise while testing a web app and help you tailor your testing approach to the specific architecture and requirements.
At its core, a web application is a software program designed to be accessed and utilized via a web browser. However, behind its seemingly simple concept lies a complex network of technologies, protocols, and components, all of which work together to deliver a seamless UX.
Here are the core technologies that run on the client side:
Besides these three, there’s a whole bunch of other layers of technologies related to web app development, including server-side scripting languages such as PHP, Ruby, Python, etc., web servers such as Nginx, Apache, and more, APIs, and protocols. They all combine to hold business logic together and govern how the information is exchanged between web browsers and servers.
Furthermore, there’s a number of application structures. Depending on the nature and functionality of a web application, developers may choose from the following options:
As you can imagine, each of these application structures presents its unique challenges and considerations for testing and should be approached using different testing techniques and tools.
The definition of web testing is quite broad and covers a lot of ground depending on the kind of web solution you’re building. In this section, we will cover the five most common types of web solutions and how to test them.
Static websites are perhaps the simplest form of all software solutions available. They show the same content to users and don’t have any complex functionality. Basically, all we expect from a static website is to be informative and attractive so people don’t want to leave it. However, despite their seemingly simple nature, there’s a whole scope of work when it comes to testing. Here are just some of the things that need to be checked before a static website goes live:
Most often, static websites are tested by software engineers who simply go through the pages manually and check the lines of code. However, you may want to employ a team of dedicated testers if your static website has a more complex nature. Here’s why.

“In general, testing static websites isn’t troublesome. However, if a site needs to be tested in a pixel-perfect environment, that entails a lot of work. To make it simpler, teams may use special browser plugins or automate testing using Selenium or other frameworks if the UI is static.”
Mykhailo Tomara, Lead QA Engineer, TestFort
Dynamic websites are more complex than static websites. The content on them is frequently updated, requiring focus on both frontend and backend.
The frontend testing involves checking HTML and CSS (client-side technologies that users interact with), while backend requires testing databases and systems that “run the show from behind the scenes” (most often, written in JavaScript).
Unlike static websites, dynamic web applications are constantly changing and evolving. Therefore, they should be tested by skilled testers with expertise and knowledge of complex web app architectures, scripting techniques, specific hardware, and tools, who can regularly update and maintain them and keep them fit for purpose.
Fintech and banking solutions require deep expertise. In addition to understanding the core technologies, your QA team must have previous domain experience and knowledge of the compliance rules to ensure the product meets both functional and non-functional requirements.
All other elements we’ve mentioned earlier such as security features, integrations, forms, OS compatibility, and so on should be checked as well. UI/UX, in particular, demands attention. A fintech product should have an intuitive design so that people can navigate it easily without a long learning curve.
Just like fintech solutions, eCommerce websites require a focus on web security and UI/UX components of the site. They involve a wide range of features such as shopping cart management, payment gateways, order tracking, and product browsing, which need to be thoroughly tested to ensure seamless functioning without glitches or errors.
In addition to the site’s navigation and overall user experience, eCommerce websites are expected to handle high volumes of traffic, especially during peak shopping periods. This requires performance testing that simulates the surge in user activities to check if the site produces correct results under non-regular load.
Testing eCommerce sites involves a whole range of testing activities and can be done manually and automatically, depending on the scope of the application. However, the ideal strategy should include a blend of both.
Somewhat similar to desktop web testing, mobile web testing involves the familiar HTML, CSS, and JavaScript unit testing , and covers the same problem areas and typical bugs. However, the process of testing isn’t identical. Given the huge variety of mobile devices and platforms available, it requires a greater focus on UI/UX testing, performance, and security.
Usability takes center stage in mobile web testing. The final UI should not deviate from the approved design, requiring thorough testing of the web solution across various screens and resolutions. If your app is integrated with any third-party systems or platforms, it will also need to undergo performance testing and API load testing.
Naturally, security and OS compatibility testing are crucial aspects of mobile testing as well. Testers need to ensure that the mobile website or web application is working properly across different browsers and devices, providing a consistent user experience.

“A good practice is when applications that need to be tested are provided to the testing team via TestFlight or App Center. Then it’s much faster to reinstall them.”
Mykhailo Tomara, Lead QA Engineer, TestFort
We have a roster of 160+ experienced software testing engineers to fill in the gaps on your project with relevant expertise. Get a quote
What are you building? What kind of help can we provide? The more we know, the more accurate our estimate!

Thank you for taking the first step! We’ll get back to you within 2 business days!
Now that we’ve covered some of the most common web solutions and the testing effort required for each of them, let’s see an overview of the different types of web testing that can be applied across web solutions.
Unit tests are the first tests at the bottom of the testing pyramid. They are easy to create and are usually run concurrently with development to detect flaws in software build. The main distinction of unit testing compared to system testing is that it is aimed at testing single units of code (program modules, objects, classes, functions, etc) in isolation, not the entire system. Thanks to that, it’s easier to detect flaws in a programmer’s implementation and identify any missing parts in code that would be too difficult to catch in subsequent stages of testing.
As a rule, unit testing is carried out in the development phase and can be done in two ways – manually or by automated tools. Manual testing, while possible, isn’t very popular due to its time-consuming nature and associated costs. Instead, development teams turn to automation testing that helps significantly accelerate the process of isolating code units and testing them.
As more companies are following the trend of a shift-left testing approach, creating security unit tests has become a popular practice. Now, instead of waiting for the completion of development before addressing security concerns, developers can start early by testing the smallest testable security units to ensure that security controls are in place and work as intended.
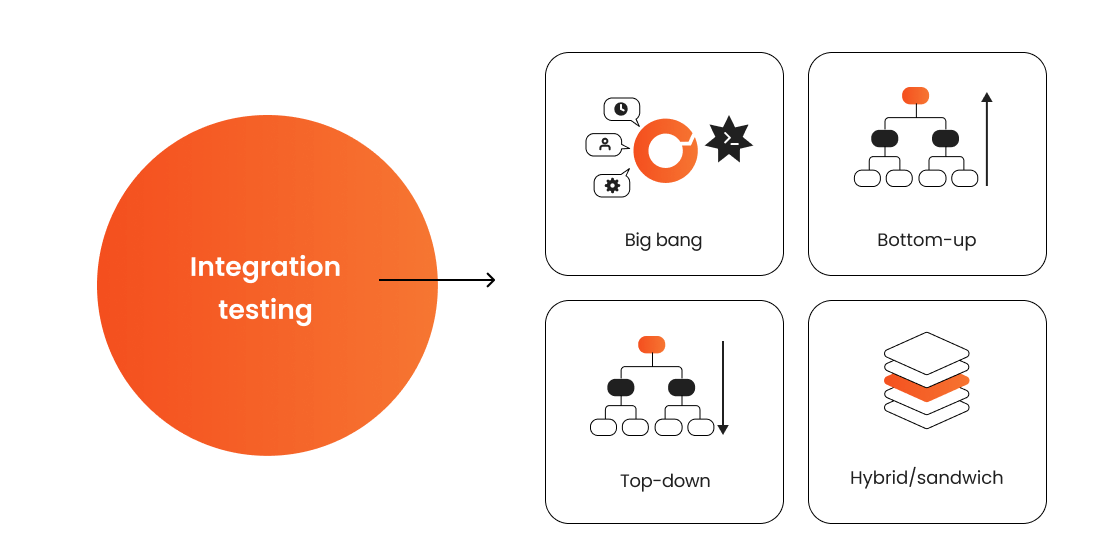
The goal of integration testing is to monitor how different modules work together when combined and tested as a group. Integration testing serves as an evaluation of the compliance of the systems and components of your web solution with its specified functional requirements.

There are four different approaches that can be used when planning integration testing:
Functionality testing is the process of evaluating the functionality of your entire web solution. It is done to ensure that the product works correctly and everything from the registration process to the logout procedure is functioning as expected.
During functional testing, various scenarios are executed to validate the behavior of the web solution under different conditions. This includes testing user interactions, data processing, error handling, and compliance with functional requirements specified for the system.
One of the key benefits of functional testing is that it can provide a holistic view of the web solution’s performance from an end-to-end perspective. By simulating real-world usage scenarios, it allows testing teams to see if there are any discrepancies between the expected and actual behavior and address issues before they impact user experience.
Functional testing demands a lot of resources, yet it’s one of the most important types of testing in ensuring the quality and reliability of your web solution. At the end of functional testing, you should get a product that has a coherent interface, is integrated with API, and runs smoothly across different browsers, devices, and operating systems.
Smoke testing allows teams to run quick checks of the software to identify any issues or bugs in it. The test passes if the software proves stable and bug-free and can proceed to the next testing phase. Unlike functional testing, smoke testing is run pretty often and therefore, it’s easier and cheaper to perform.
There are a few types of smoke testing:
Sanity testing is often confused with smoke testing, but they have different goals. While smoke testing is aimed at checking the functionality of the web application, sanity testing is carried out to ensure no errors slip into the build after that.
Furthermore, if smoke testing checks the product stability, sanity testing delves deeper into the logic and behavior of the application, confirming that recent modifications and bug fixes have not introduced new errors or regressions.
As a rule, sanity testing is conducted after smoke testing or as a part of regression testing to provide additional confidence that the software build is stable and ready for release. In most cases, it’s done manually, without any automation tools.
For someone relatively new in the field, it may seem that there’s not a lot of difference between web app testing and mobile app testing. However, it’s only at first glance. Once you delve deeper, you’ll see that the difference between the two is more than prominent.
Mobile app testing examines the quality of the app’s performance on various devices and operating systems. This type of testing focuses on functionality, behavior analysis (including support for device-specific functionality such as touchpad controls), Quality of Service compliance, usability, security, and privacy.
On the other hand, web app testing aims to see how your application works across different browsers. Unlike a mobile app, it typically provides access to basic server functionality through a mobile thin client. This way, in addition to analyzing the above, web app testing also considers connectivity and interaction.
When it comes to UI testing, mobile application testing should cover older phone models as well as flagship devices, multimedia content and graphics, and features, such as gesture recognition. In turn, UI testing for web applications should focus on thin web clients, downloadable clients, and browser support for multimedia content and graphics.
There are also certain differences in usability testing. Testing mobile applications involves validating gestures, content, interfaces, and typical user activities such as interactions with the camera, GPS module, or fingerprint sensor. Web application testing, on the other hand, focuses on validating the GUI content and user flows.
As you can see, the difference between mobile and web application testing is rather tangible. No wonder companies that want to create a mobile app after doing web app development are highly recommended to hire a dedicated team of testers with experience in mobile testing.
We have 250+ physical testing devices to scan web and mobile applications of all sorts. Get in touch for a quote
What are you building? What kind of help can we provide? The more we know, the more accurate our estimate!

Thank you for taking the first step! We’ll get back to you within 2 business days!
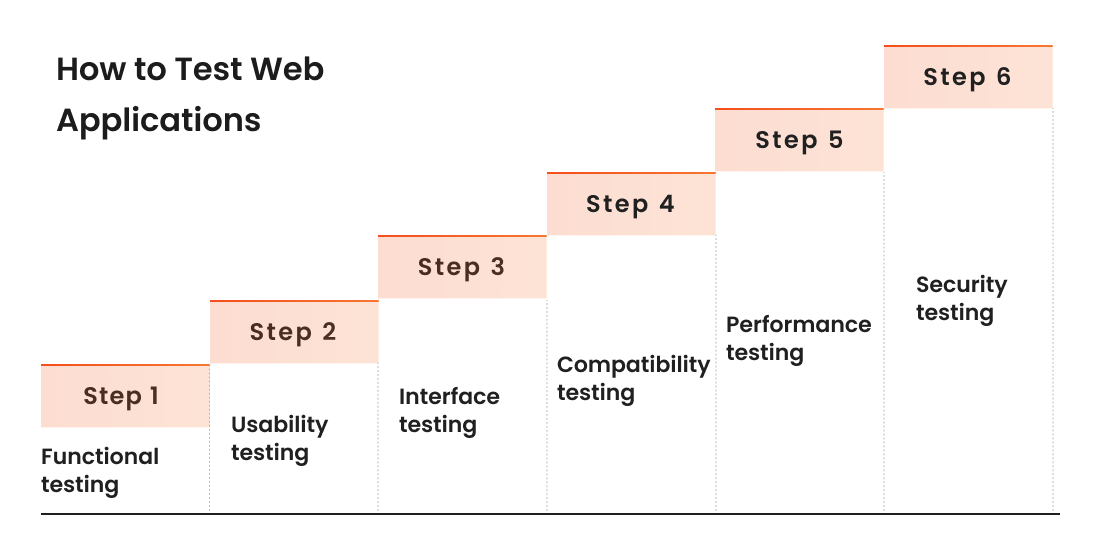
Testing web applications can be a real pain in the neck without a comprehensive test plan. Therefore, it’s vital that the team invests time in devising a solid strategy for testing your software solution. Let’s look at the testing types and techniques that can be applied to test a web application or website.

Functional testing covers several aspects of testing, including database testing, security testing of web applications, API testing, user interface testing, client and application server testing, and basic features of the site. This test starts by checking a website for evident faults like broken links and test forms. Testers carefully go through each page of the site to ensure they are all loading correctly and there are no mistakes that may impact UX.
Cookie checking follows interface testing. Testers need to ensure that cookies are deleted when the date is expired, or the cache is cleared and the site requests credentials the next time users visit the page.
Functional testing also involves validating HTML and CSS. It’s important to ensure that the site has readable color schemes and contains no syntax errors that may prevent it from being crawled by search engines.
In the end, the site gets tested once again for business logic. Testers simulate the actions of users, executing several usage scenarios, where they take predicted and unexpected steps. As a result, they may reveal some minor issues that might have been overlooked at the planning stage of web application development.
The next step is to test the app for usability. This involves checking website navigation and testing the content. The site should have well-readable elements that can be easily found. If you have several buttons, they should be visible and contrast with each other. If you have links, they should be clearly identifiable as well.
The content plays as important a role in the usability of web applications as navigation. It has to be legible and contain no spelling or grammatical errors. Otherwise, it will send bad signals to Google and won’t convert no matter how much money you invest in development. Testing the content can be done using tools like Clixpy, Chalkmark, and similar solutions.
Further down, testers need to conduct interface testing, which embraces the following three areas: application, web server, and database server.
These three systems must work seamlessly together to ensure that the end user sees the right message on the screen.
With so many browsers, platforms, and devices available now, it’s become increasingly important to run compatibility tests. Compatibility testing helps identify issues related to rendering the app on various browsers and operating systems, as well as their combinations, and ultimately increases its attractiveness by making it accessible across different platforms.
Most often, websites and web applications are tested using Dynatrace, BrowseEmAll, or IETester tools.
Once the compatibility of the site is checked, it must be tested for how well it works under unregular unloads. For this purpose, testers usually use either JMeter or LoadRunner tools and perform the following series of tests:
Conducting performance testing is important to ensure that when the site scales and starts attracting more traffic, it will work efficiently and reliably without experiencing any downtimes. It is also a must for eCommerce applications where seasonal peaks are the norm.
Security testing is a must for pretty much every web application that stores personal data, but it’s particularly important for banking platforms and eCommerce solutions dealing with credit card transactions. Security test approaches may vary slightly, depending on what solution you’re building, but most often they come down to the following:
As web development grows bigger, the competition becomes more fierce every day. Now, it’s important not just to come up with a new app but to ensure that this app works smoothly across all devices and has something truly outstanding about it.
The key challenge is, there’s a ton of devices that people use to access web applications. They come from different brands and have different screen sizes and resolutions, making compatibility testing a real nightmare.
Emulators were introduced to address this issue. However, as good as they are, nothing beats testing on physical devices. This is exactly exactly where the problem lies. Unfortunately, only a scarce amount of companies have access to all the devices they need for testing, which can significantly slow down their progress.
Another challenge relates to the integration of different modules and components. It’s hard to make everything fit and work right, especially when you’re also trying to maintain your app’s compatibility with other browsers and devices. In most cases, this attempt leads to bugs and mistakes.
Rigorous testing is key to mitigating these issues and maintaining web quality while also delivering exceptional user experience across diverse devices and platforms.
Most users view URLs they visit as websites. However, that’s not always the case, as some sites are, in fact, web apps. But how are they different?
To put it simply, websites primarily serve informational purposes and have a simple structure: a few web pages linked together into a single resource. They have a rather simple HTML-based architecture. The only complex element you can find on the site is an embedded video. Websites don’t usually have any interactive components, and there’s no way for users to access its content beyond filling out a subscription or contact us form.
Web applications, in turn, are interactive programs that allow users to enter, receive, and manipulate data. They closely interact with the server (backend), constantly sending requests to it. They can be embedded in web pages, or web pages themselves can be the apps. Think of Facebook, Gmail, or YouTube.
Here’s a brief breakdown of the key differences between a website and a web application:
| Aspect | Website | Web Application |
| Nature | Mostly static | Interactive |
| User Interface Testing | Easier due to simpler functionality, tasks, and UI | More complex, potentially harder to test |
| Integration | Can be standalone or part of a site | Can be an integral part of a site or separate |
| Development Complexity | Easier and less expensive | More complex and costly |
| Resource Intensiveness | Less resource-intensive | More resource-intensive |
Website testing involves checking and assessing the functionality of a website to ensure it complies with requirements. QA teams need to perform a whole scope of work, including simulating various real-life usage scenarios and analyzing the behavior of the site under stress. Once an issue is discovered, testers report it to the development team. After the error is resolved, the website is re-tested.
Launching a website without prior testing is always a huge risk. Even if you eventually manage to make it work, the damage to your company’s reputation may be irreparable. So it’s worth investing a bit more time upfront rather than spending countless hours later trying to fix problems that could have been prevented with proper testing. Besides these obvious reasons, there are at least four benefits that make website testing an important part of the development process:
When deploying a new website, there’s always a risk that it might not perform as expected. Broken buttons, links that lead to nowhere, and broken pop-up forms – these are just a few of the problems that may arise due to lack of testing. Website testing helps mitigate these issues and ensure that all features and functionalities of the website work correctly.
Although sites aren’t as complex as web apps, this doesn’t mean they can’t have issues with the backend. Issues with data processing, server-side logic, database interactions, and API integrations are rather common with websites. Therefore, testers need to thoroughly test the backend components of the website to minimize errors and ensure that the server returns requests just as it should.
Spelling errors, faulty HTML structure, and conflicting CSS selectors are rather easy to miss, but not by users. They can see right away when the site doesn’t work correctly. So if you want to present your business as professionally as possible, the front end of the site should be given particular attention.
Users don’t like buggy websites. If they encounter security vulnerabilities or – worse than that – experience data breaches while using your website, they are likely to lose trust in your company and may avoid using your services altogether. Website testing helps prevent that. By testing your site, you can detect security vulnerabilities before they can be discovered and used by malicious actors and provide your users with great UX.
Below, we go over the key elements of the site and areas of testing that should be given utmost care to ensure maximum effectiveness and user satisfaction.
Comparing page performance is one of the most efficient ways to optimize user engagement. Here’s how it’s done: you craft page A, then copy it, then tweak certain elements such as the title, button text, or image. Now you’ve got page B. Next, you split your test group control into two parts and show them different versions of the page. The page with the higher conversion rate is a winner and can be used for further testing.
As with web page design, testing your CTAs can help maximize their effectiveness and drive user action. Start by assessing their placement and wording. Don’t be afraid to experiment with different colors, sizes, and positions to determine which combinations generate the highest click-through rates. Additionally, test different phrases to see which ones resonate most with your audience. By continuously evaluating and optimizing your CTAs, you can achieve a boost in user engagement and improve conversion rates.
The website interface should reveal the full potential of your website. Make sure the graphic design standards were taken into account during the development. Give the color, style, and layout a good look to eliminate any inconsistencies in your UI. Also, don’t forget about usability. The site should be not only visually appealing but also easy to navigate.
It’s not a rare occasion that people visit the site but can’t understand the nature of the company’s business due to vague landing pages. Make sure this doesn’t happen. Your landing page should clearly say what your offer is from the moment users land on your site.
Would you like to be different from your competitors? If so, let our team of QA professionals test your website. Arrange a phone call
What are you building? What kind of help can we provide? The more we know, the more accurate our estimate!

Thank you for taking the first step! We’ll get back to you within 2 business days!
Automated testing is often used as part of a testing strategy to speed up the development process. In fact, if we look at the statistics showing that half the companies have already automated 50% of their testing processes and that the automated testing market is expected to grow at 19.2% CAGR by 2026, we can definitely see it taking center stage. And this is no wonder given the many benefits automated software testing brings to the table.
Here are just some of the advantages of automated software testing:
When it comes to web application testing, test automation plays a vital role in improving the efficiency of testing processes and reducing maintenance costs. Let’s look at some of the types of tests that can – and should – be automated:
Obviously, in order to implement automation into the workflow, companies need to invest in building a network of tools. Here are the most commonly used automated web testing tools:
Despite the many advantages of test automation, not all processes should be automated. For example, if your project only lasts 4-5 months, automating the testing processes from scratch may be an overkill. For one, it will take you almost as much to set up automated testing. And two, the cost savings may not justify the initial investment.

“UI and functionality testing are rather easy to automate, especially if you need to test APIs. On the other hand, if you need to test user experience and dynamic content, it’s better to involve manual testers who can interact with your app and offer improvements that may not be captured by automated testing alone.”
Mykhailo Tomara, Lead QA Engineer
Without a doubt, testing is one of the most flexible industries out there. Not only does it quickly adapt to new technologies, but it also often creates technologies of its own. At the moment, it’s hard to say which course it will take – our times have never been less stable and predictable as they are today. However, we can take a sneak peek into the nearest future by examining current trends and developments in the field.
One such trend that is increasingly growing in popularity is the use of AI and machine learning. These two technologies have become a breakthrough, allowing testing processes to become more intelligent, efficient, and predictive.
Another notable trend is the rise of augmented and virtual reality software. The AR market is booming. According to statistics, 83.1 million people use AR on a monthly basis, which amounts to a quarter of the US population! Moreover, VR/AR technology has become immensely popular with businesses. TechRepublic reports that 53% of businesses are relying on VR and AR for product engineering, emphasizing its growing impact. With these numbers in mind, it’s clear that there will be a growing need for specialized testing approaches and tools to ensure the quality and performance of AR and VR-enabled websites and applications.
Additionally, we’re likely to see an increasing adoption of web technologies such as PWAs, SPAs, and microservices architecture. As these technologies become widespread, there will be a greater need for testing that focuses on scalability, reliability, and compatibility across different devices.
Aside from these, we can also point out the shift toward low-code testing solutions, allowing even non-tech users to create and execute tests without writing complex test cases. However, we’re more than sure that low-code solutions, despite their popularity, cannot substitute the expertise and thoroughness of traditional testing methods and can only be used as an auxiliary tool.
These are the trends that are already shaping the future of web testing and should be on the radar of QA engineers. By staying updated with the latest testing approaches and tools, testers can navigate the complexities of web testing and deliver high-quality experiences, ensuring the application meets the demands of the pickiest crowd.
It might seem that testing a software product isn’t a big deal, and many companies actually think so, choosing to either assign testing to developers or skipping this phase altogether. However, as you could see from this guide yourself, testing isn’t all that easy.
First off, there are many different types of web applications that can be built on different technologies and vary significantly in complexity and functionality. And secondly, a range of testing types is also quite diverse, requiring understanding of their peculiarities and employing the right testing techniques and tools to ensure the quality and reliability of web applications.
Even testing solutions themselves require a unique set of techniques and tools. What works for static websites won’t work for dynamic applications or mobile apps, and vice versa, requiring a strong understanding and expertise in a specific domain.
Therefore, it’s best to entrust website testing to a team of professionals who know all the intricacies of the process and can offer you the most efficient and effective testing strategy. By hiring a skilled QA team, you can minimize costly mistakes and have peace of mind that you’ve taken the right course towards the success of your software product.
Looking for such a team? TestFort is here at your service. With over 23 years of experience testing different solutions, our own network of more than 250 physical testing devices, and a keen eye for the latest trends, we can help you achieve your testing goals and ensure the quality and reliability of your web applications.